As you may have noticed, I just added a “QR Code permalink” at bottom of each post in qrdroid.com, like this one.
This QR Code contains a short-link to post, for example: http://qrdroid.com/?p=231
Besides that, you can see that these QR Codes link to a Web address like this one:
http://qrdroid.com/decode?q=…
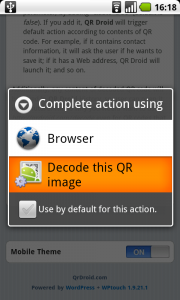
That address let everyone decode this QR Code just by clicking it. If you browse from your Android device and click it, your “QR Droid” app will be launched and will decode that QR Code, as shown here:
If you have a WordPress blog, you can do this to implement QR Code permalinks:
- Open file: /wp-content/themes/<your-theme>/comments.php
- After security section, you should see something like “<!– You can start editing here. –>” or similar
- After that, include this PHP code:
<h3>QR Code permalink</h3>
<div style=”text-align: center;”>
<?php
$url_qr = get_option(‘siteurl’) . “/?p=” . $post->ID; //You can change this if you prefer other URL structure
$url_qr = urlencode( $url_qr );
//QR Code image
$url_qr = “http://chart.apis.google.com/chart?cht=qr&chs=230×230&chl=” . $url_qr;
$qr_link = “http://qrdroid.com/decode?q=” . urlencode( $url_qr ); //Allows users to decode QR Code by clicking it
?>
<a href=”<?php echo $qr_link; ?>”><img style=”border: 0px” src=”<?php echo $url_qr;?>” alt=”QR Code” title=”QR Code” width=”230″ height=”230″ /></a>
</div>
If you are using WPtouch, you should add same code in this file:
/wp-content/plugins/wptouch/themes/default/comments.php
If you have any Cache plug-in, you must delete all generated cache to see changes reflected.
Now, your blog will start showing “QR Code permalinks” just like qrdroid.com